WASHINGTON STATE UNIVERSITY
Finance and Administration Information Systems
While editing site content, it is suggested to use Chrome as the browser. After making edits is it highly advised to check the other browsers to make sure the output is acceptable.
- WordPress is a Content Management System (CMS) that is very similar to the WSU grown UP CMS and gives the User a nice curvy line around potholes that the UP CMS would have struggled with.
The support chain for WordPress work under the Finance and Administration banner is as follows:
- Standard site edits and updates are handled by the individual departments.
- Support issues and complex edits are are reported to the F.A.I.S. team and then escalated to the Development team as needed.
Be sure to test you your changes with your browser set to a mobile screen size.
- Sometimes extra container classes need to be added in order to keep a page looking responsive and functional.
Creating a new page.
- To create a new page you must be on the desired site or the site’s dashboard.
- Make sure you are at the Dashboard.
- You should see the word “Dashboard” in the top left of hand corner of the window.
- It will look something like the screenshot below.

- If you’re not, you can get to the Dashboard a couple different ways.
- When looking at the page you would like to edit hover your mouse over the site name.
- In this example we will use the General Accounting’s page.
- When looking at the page you would like to edit hover your mouse over the site name.

- This will display a couple options. One of those should include Dashboard.
- Clicking Dashboard should bring you to the dashboard of the site.
- From here you can hover over the “+New” option at the top of your screen and select “Page”.
- It is worth nothing that clicking “+New” will create a new POST by default NOT a PAGE.

- Additionally from the Dashboard you can click “Add New” under the “All Pages” option.

- Both options will create a new page to work on.

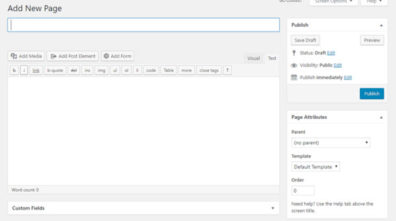
- After a page is created the following things need to be done to get it into its base state:
- Enter a new title in the title field under “Add New Page”
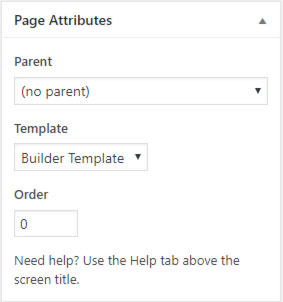
- Select Builder Template under Page Attributes.

- The Builder Template will allow you to utilize elements like the following content sections:
- Header, Single, Sidebar Left, Sidebar Right, Halves, Thirds, Quarters and Banner.

Duplicating pages for editing.
- For large or complex page edits it is best to make a duplicate of the page then merge it back into the site once approval has been given.
- If you want to make a large edit but keep the previous version then it would be appropriate to duplicate and edit the existing page.
- This should also be done if the edit you are making has not been approved by the primary editor or site owner.
- Saving pages as draft is another great way to save work that you have not yet finished so that you can come back to it later.
- You can also preview your changes by clicking the “Preview Changes” option.